
- 69 lessons
- 0 quizzes
- 4 week duration
-
第一章. 互动媒体与用户体验
-
第二章. UX设计过程简介
-
第三章 UX设计的不同领域
-
第四章:成为UX设计人员所需的技能
-
第五章 第一个出色的UX产品集
-
第六章 互动媒体与用户界面设计
-
第七章 UI&UX工具软件视频讲解(综合)
- 简介-1
- 简介-2
- 7.1 Interaction Button
- 7.2 Text Link
- 7.3 Show Hidden Widget
- 7.4 Navigation Menu
- 7.5 Tab Control
- 7.6 Lightbox
- 7.7 Flyout Menu
- 7.8 Custom Tooltip
- 7.9 Accordion Control
- 7.10 Account Login
- 7.11 Carousel
- 7.12 Auto-Tab Fields
- 7.13 Required Fields
- 7.14 Dynamic Droplists
- 7.15 Set Text with Droplist
- 7.16 Pass Text to Next Page
- 7.17 Full-Width Image or Banner
- 7.18 Scroll-Activated Sticky Header
- 7.19 Slider
- 7.20 Drag and Drop
- 7. 21 Embed Media
- 7.22 Scrollable Table
- 7.23 Set Panel on Next Page
- 7.24 Terms and Conditions
- 7.25 Custom Text Field
- 7.26 custom checkbox radio button
- 7.28 Custom Droplist
- 7.29 Custom Datepicker
- 本章练习文件(综合)
-
第八章 UI&UX工具软件视频讲解(移动端基础框架)
-
第九章 单元课作业要求
5.3 在UX设计产品集中应该包括什么?
如果你想从事UX设计师的职业,就需要出色的产品集,但是从哪里开始呢?每个UX设计产品集都是独特的(就像背后的设计师一样!),但其中包含一些常见的构建基础。
以下是良好的UX设计产品集的一些关键要素:
1.强大的介绍性标题
2.详细的“关于”部分
3.详尽的案例研究详细说明了设计过程
4.图像和真实物品
5.联系信息和任何其他项目的链接(例如博客或社交媒体)
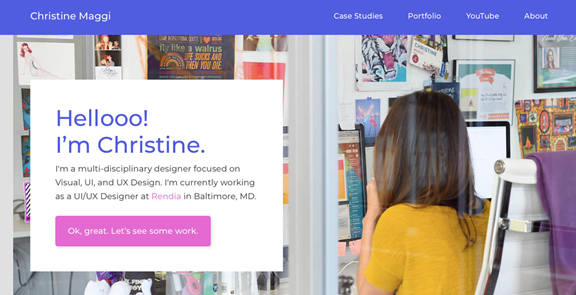
让我们来看看ChristineMaggi的产品集。为什么?因为这是一个很好的例子,它将帮助我们真正研究好的投资组合包含的内容。

当你进入Christine的投资组合时,就会立即知道全部内容。这里有一个简洁的介绍和清晰,友好的号召性用语。确实,她在整个过程中都采用了对话式语调,以减少导航时的矛盾。马上,我们就会了解她的优势:秩序和组织能力,沟通和友善,同情—Tobias在上一教程中提到的所有软技能!
在进行案例研究时,你可以看到她确实在每个步骤都在考虑用户。她保持精益求精,只有三个案例研究显示了各种各样的项目。而且,如果你时间紧缺或注意力不足,那么她会将每个案例研究作为一组简单的视觉效果提供。
但是我们都不缺,对吧?因此,让我们深入研究她的PregnancyApp案例研究,她将介绍以下内容:
•明确的问题
•她与谁一起工作
•她使用的工具
•发现阶段(她如何解决问题)
•用于解决此问题的过程(是的,这意味着用户研究,用户角色,线框图和原型制作,用户测试以及视觉设计)
•她达成的最终结果或解决方案
而最好的事情呢?用爱因斯坦的话来说,她以足以让任何人都可以理解它的方式简单地说明和解释了它,甚至包括那些没有UX背景的人。毕竟,不仅仅是UX设计师来审核她的产品组合,所以她迎合了所有受众。
最后,克里斯汀(Christine)结合了讲故事的内容,以使整个体验人性化,并使我们从头到尾保持投入。你可以看到她在工作中的图像,并且她提到了她在旅途中遇到的幽默或具有挑战性的情况。CareerFoundry毕业生Moritz在他的投资组合中也做得很好。他像文章一样展示每个案例研究,在深入学习之前先深入研究项目的特定领域。这传达了谦卑和不断改进与优化的态度,这正是雇主所寻找的!
数据可视化和强大的图像也是关键。 如果你可以在工作中显示出可衡量的结果,则可以将你的投资组合区分开。你是否通过改善用户流量来增加收入? 然后显示它! 同样,布置合理的图像会增加动态感,创造性的头脑风暴或线框拍摄的动作镜头给人以活动和进步的印象,并表明你动手了。