免费

- 69 lessons
- 0 quizzes
- 4 week duration
-
第一章. 互动媒体与用户体验
-
第二章. UX设计过程简介
-
第三章 UX设计的不同领域
-
第四章:成为UX设计人员所需的技能
-
第五章 第一个出色的UX产品集
-
第六章 互动媒体与用户界面设计
-
第七章 UI&UX工具软件视频讲解(综合)
- 简介-1
- 简介-2
- 7.1 Interaction Button
- 7.2 Text Link
- 7.3 Show Hidden Widget
- 7.4 Navigation Menu
- 7.5 Tab Control
- 7.6 Lightbox
- 7.7 Flyout Menu
- 7.8 Custom Tooltip
- 7.9 Accordion Control
- 7.10 Account Login
- 7.11 Carousel
- 7.12 Auto-Tab Fields
- 7.13 Required Fields
- 7.14 Dynamic Droplists
- 7.15 Set Text with Droplist
- 7.16 Pass Text to Next Page
- 7.17 Full-Width Image or Banner
- 7.18 Scroll-Activated Sticky Header
- 7.19 Slider
- 7.20 Drag and Drop
- 7. 21 Embed Media
- 7.22 Scrollable Table
- 7.23 Set Panel on Next Page
- 7.24 Terms and Conditions
- 7.25 Custom Text Field
- 7.26 custom checkbox radio button
- 7.28 Custom Droplist
- 7.29 Custom Datepicker
- 本章练习文件(综合)
-
第八章 UI&UX工具软件视频讲解(移动端基础框架)
-
第九章 单元课作业要求
6.4 原则三:一致性很重要
当提到一致性时,我指的是整个产品中界面元素或语言的一致性。用户开始学习如何使用产品后,就不必重新学习它了。让我们来看一个不一致的例子。

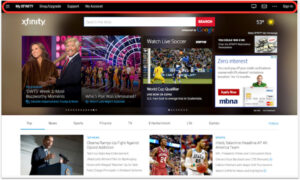
Xfinity主页

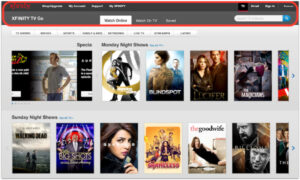
Xfinity电视页面

Xfinity个人页面
上面的示例可能看起来像来自3家不同公司的3个网站,但实际上并非如此。是什么让人们觉得呢?好吧,每个页面的导航栏使用不同的颜色,布局和字体样式集。作为用户,这可能会造成混乱和迷惑,并且用户可能会忘记这些都在一个网站下。
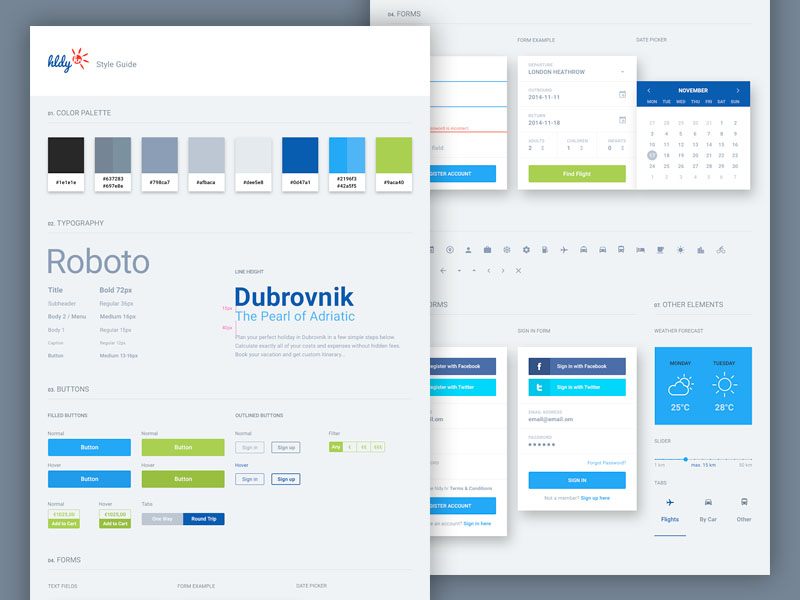
作为设计师,您如何在整个应用程序中保持一致性?您可以使用一致的网格系统设计应用程序,例如在移动应用程序和图标设计中找到的常见8点网格系统。您还可以在整个屏幕上保持一致的配色方案和导航元素。这些元素都可以植根于样式指南中:

资料来源:https://dribbble.com/shots/1817828-Style-Guide
关键是:良好的一致性和结构会让您的用户有宾至如归的感觉。
请问老师,学习这门课程需要哪些基础?要怎样报名呢?
云淡风轻
你好!欢迎访问本小站!《互动媒体设计Ⅰ》为视觉传达设计(本科)高年级的专业课程,前期需要系统学习视觉传达设计的理论与实践知识,包括相关的软件操作技能等,如:Adobe Photoshop、Adobe Illustrator等。该课程属内部教学,目前仅针对本学院教学大纲及计划规定的对应班级!谢谢光临!